#GTMTips: Fire Trigger When User Is About To Leave The Page
One of the great ways to leverage Google Tag Manager in your web analytics tracking is to make use of all the possible custom events that the browser has to offer. One such event is beforeunload. It’s dispatched in the browser when the user is about to unload the page. This means, typically, that the user is about to leave the page after clicking a link, or they are about to exit the browser by either closing the tab or the entire window.
We can use this event for many things, but in this article I’ll show you how to setup the listener, and then use it to send an event to Google Analytics which contains the deepest scroll depth threshold the user crossed on the page. So if they scrolled all the way to 75% of the document, this event would send that threshold to Google Analytics. Why? Because sometimes we simply want to know the farthest the user scrolled to any given page, rather than all the thresholds they crossed on the way there.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 82: Fire a trigger on the beforeunload event
First of all, let’s create the event listener for beforeunload, so that the impatient readers can go right ahead and start working on their own solutions around this trigger.
One important thing to note is that if you use a
beforeunloadlistener, you invalidate the Back-Forward Cache of some browsers (e.g. Firefox). On some websites this might break user experience, so be sure to consult with your developers before implementing this, particularly on pages with forms.
The tag is a simple Custom HTML tag that fires on the All Pages trigger. Feel free to use a more restrictive trigger, if you want the listener to be active only on specific pages.
Here are the contents:
<script>
window.addEventListener('beforeunload', function() {
window.dataLayer.push({
event: 'beforeunload'
});
});
</script>All this tag does is create the listener. The listener has a callback which pushes the beforeunload custom event into dataLayer.
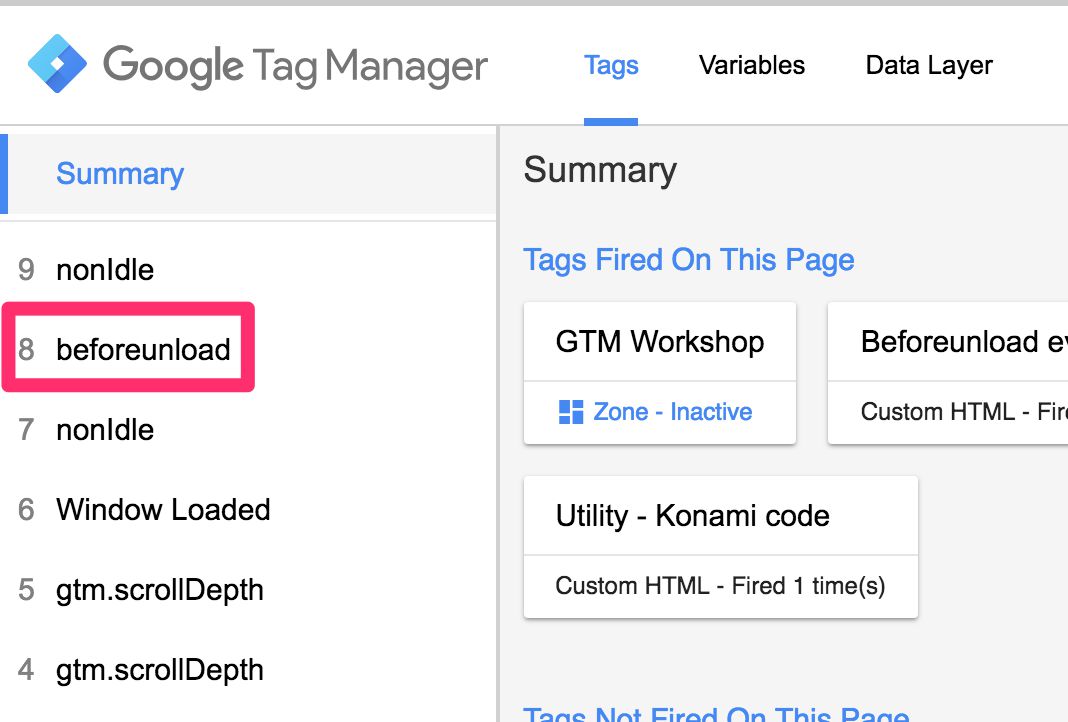
Now if you go to Preview mode, by clicking a link away from any page, you should just see the beforeunload text appear in the Preview mode event list before you are whisked away. If you see it, it means the listener works.
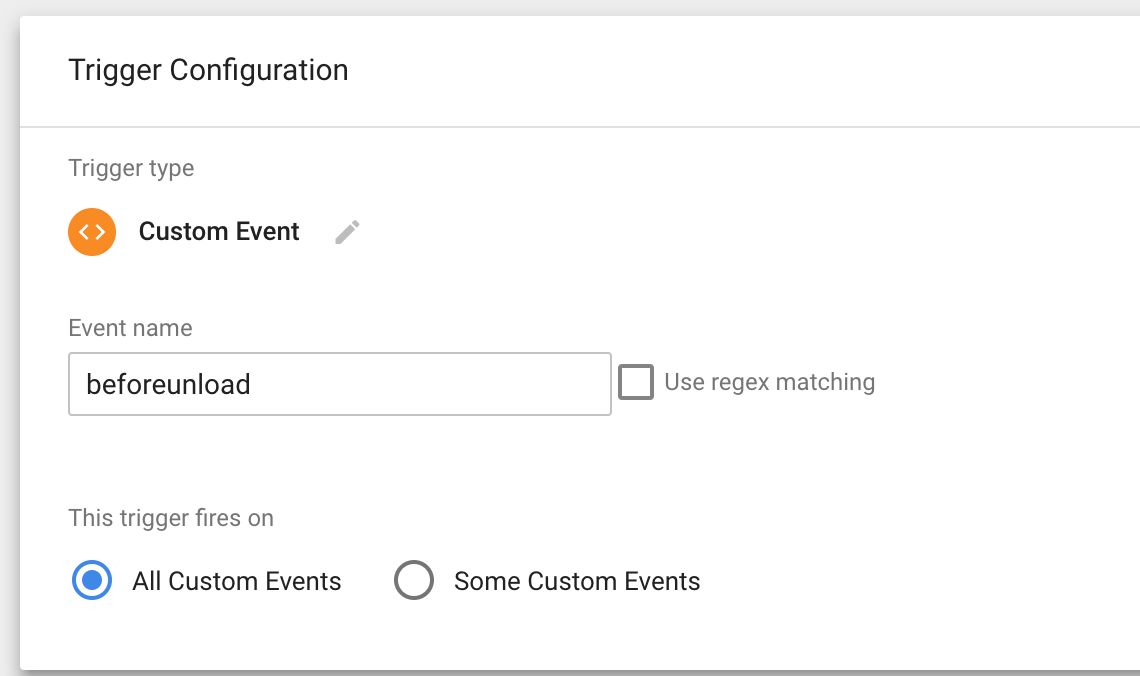
Next thing to do is to create a Custom Event trigger with the following settings:
If you add this trigger to a tag, that tag will fire just when the user is about to leave the page.
Set the transport field in Google Analytics tags
Because the trigger fires on the threshold of unloading the page, there is a very real risk that the page is unloaded before the asynchronous request initiated by the tag (firing on the trigger) has time to complete. To let your requests complete in time, you can use the Beacon API - another cool browser feature that’s almost essential to web analytics tracking.
Thankfully, if you are using Google Analytics tags, you don’t need to build the beacon utility yourself. The Universal Analytics library, analytics.js, has a special field called transport, which you can set to the value beacon in case you want to leverate the Beacon API with your Google Analytics hits.
To add this field, either use a Google Analytics Settings variable, or override the settings of your tag. Scroll down to Fields to set, and add a new field:
Field name: transport
Value: beacon
With this setting, the tag now utilizes the Beacon API to dispatch the asynchronous request even if the browser has unloaded the page. The cool thing about this implementation is that if the browser doesn’t support this API, the tag automatically falls back to either GET or POST, just like it would normally do.
One “side effect” of using the Beacon API is that the request is automatically turned into a POST request. This means that if you’re using the Network tab of your browser’s developer tools, the request parameters won’t be outlined as nicely as they would with a GET request. For this reason, I strongly recommend you use the Google Analytics Debugger to analyze the requests.
Send the deepest Scroll Depth threshold
To send the deepest (or farthest) the user has scrolled on any given page, you need the following components.
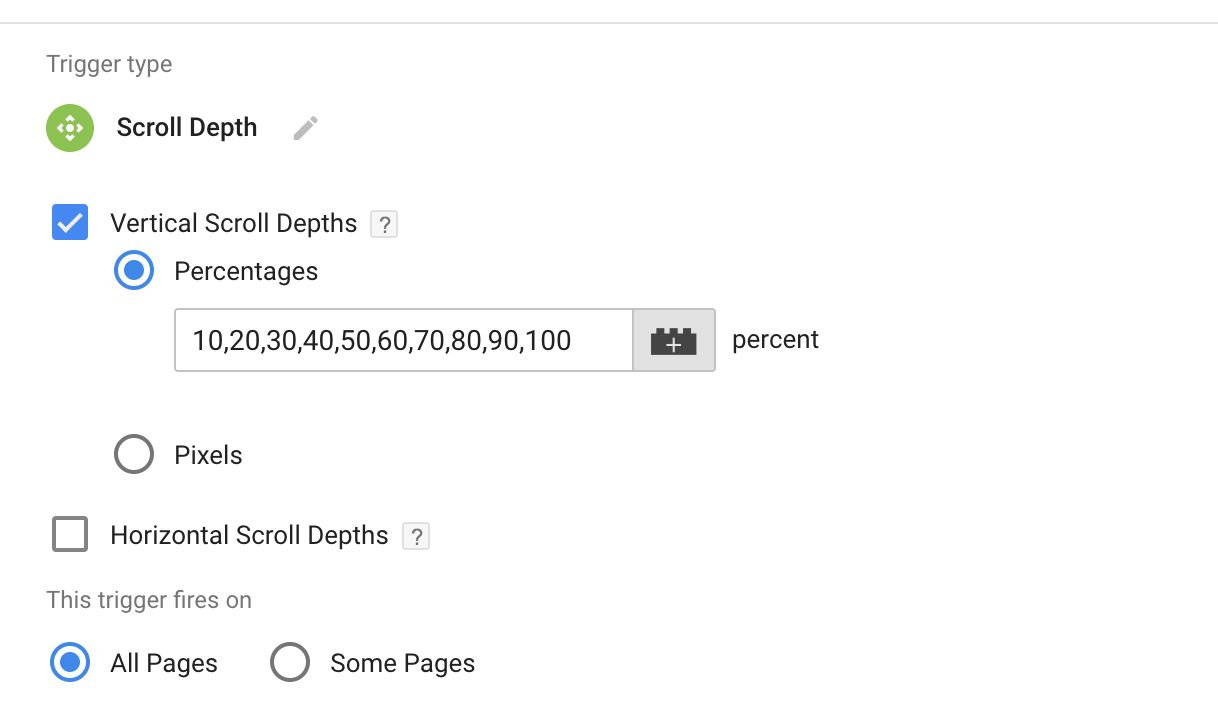
A Scroll Depth trigger with the thresholds configured
Note that you do not need to add this trigger to any tag. Its sole purpose is to push the threshold values into dataLayer.
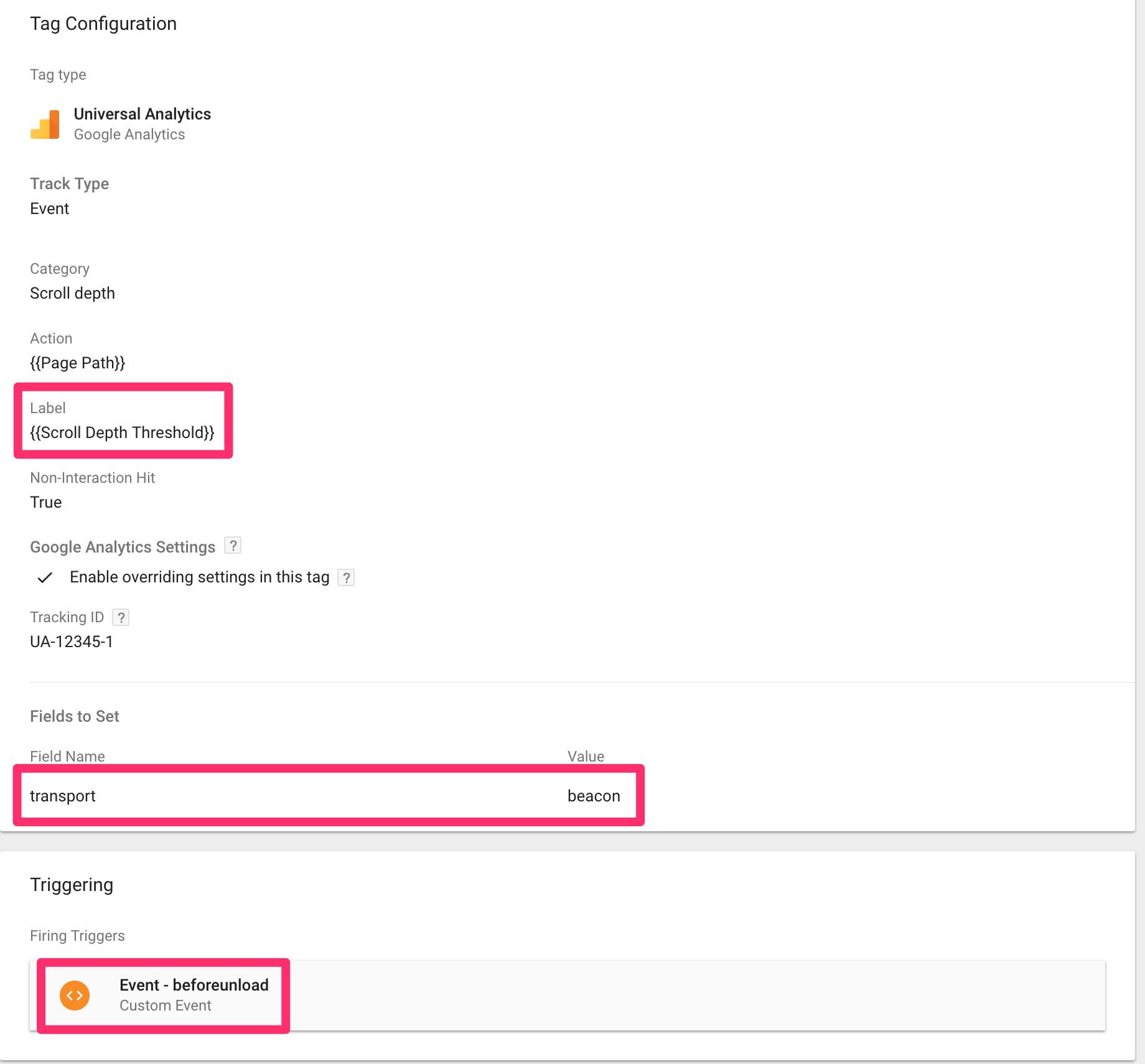
A Google Analytics tag which fires on the beforeunload trigger
The tag needs to fire on the beforeunload trigger, and it needs to send the value of the {{Scroll Depth Threshold}} Built-in variable to Google Analytics. Don’t forget to add the transport field there, too!
Again, feel free to add trigger exceptions or to modify the Custom Event trigger to restrict this tag to fire only on relevant pages. It doesn’t make sense to collect scrolling data on pages where that information is not relevant.
Summary
Once you’ve created the Custom HTML tag for the listener, the Custom Event trigger, the Scroll Depth trigger, and the Google Analytics tag, you’re good to go. When the user is about to leave any page, the beforeunload event triggers your Google Analytics tag. This tag grabs the latest value from {{Scroll Depth Threshold}} and sends it with the event to GA.
So if the user scrolled all the way down to 70% of the page (if you’ve set it up as a vertical threshold in the trigger settings), the value 70 would get sent with the tag.
This way you’ll preserve your hit quota (remember there’s a 500 hits per session limit in Google Analytics), and you’ll avoid sending a lot of noisy information about the intermediate thresholds to Google Analytics.
The scroll depth trick was just a tangent, though. The beforeunload listener can be used for a million different things, such as form abandonment and content engagement tracking.
Do you have other cool uses for the beforeunload listener? Let us know in the comments!