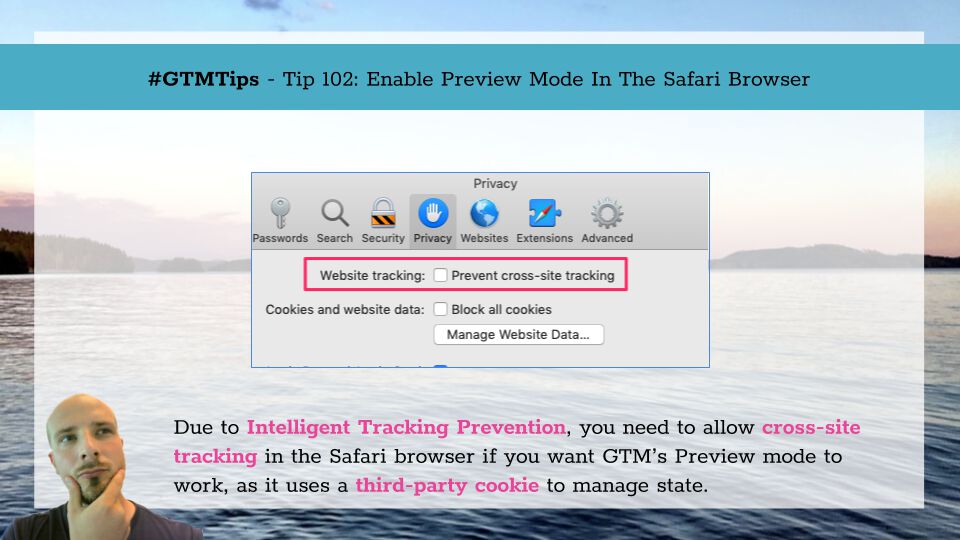
With Intelligent Tracking Prevention, the Safari browser is on a crusade against cross-site tracking. One of the most obvious and long-standing ways to battle cross-site tracking has been to block third-party cookies in the web browser, and this is exactly what Safari does by default.
However, Google Tag Manager’s Preview mode relies on a third-party cookies, so that it can serve you the draft version of the container while serving the regular, live container to your site visitors.