ITP Debug Mode in Safari
Intelligent Tracking Prevention is the name of the tracking prevention mechanism implemented in WebKit and enabled in Safari and all major browsers running on the iOS platform. I’ve written about it on this blog, and the CookieStatus.com resource is something you should bookmark for further reading.
The purpose of ITP is to prevent tracking tools’ access to data stored and processed in the browser. This involves things like blocking all third-party cookies and restricting the lifetime of first-party cookies.
In this article, I want to show you how to use the ITP Debug Mode. It’s a console logger that outputs all the actions taken by Intelligent Tracking Prevention on the user’s device or browser.
A key thing to remember about ITP is that it’s algorithmic and on-device. This means that the domains “flagged” by ITP as having tracking capabilities will change from one device to the next. This is why the ITP Debug Mode is so valuable - it’s the only way to have insight into what ITP is actually doing on the current device.
Table of Contents
Safari did release the privacy report feature a while back. However, it’s designed to scare the user and not educate them. It uses misleading language which can lead to a critical misunderstanding of how ITP actually works. I recommend treating the feature as nothing else but Safari self-promotion.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
How to enable ITP Debug Mode in Safari
Unfortunately, ITP Debug Mode only works in the desktop version of Safari. Even if you tether your iOS device and use the web inspector tool to review what the iOS browser is doing, the debug logging doesn’t reach this interface.
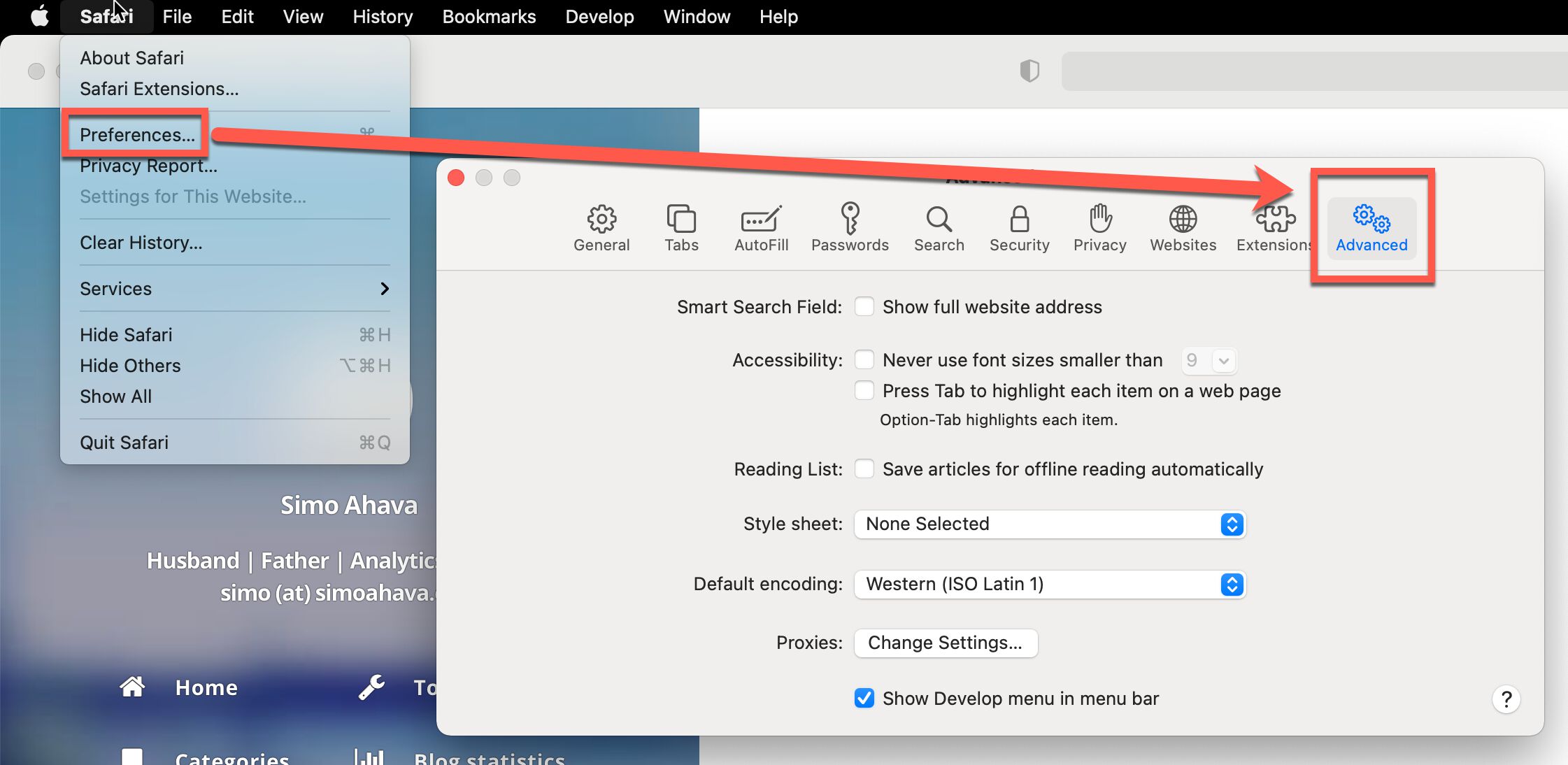
To enable ITP Debug Mode in desktop Safari, you first need to reveal the Develop menu in the toolbar. To do this, click Safari -> Preferences, and open the Advanced tab.
Here, check the Show Develop menu in menu bar.
This is a good feature to keep enabled at all times - there’s a lot of valuable insight to be gained through the developer tools of a browser.
Next, in the new Develop menu, choose Enable Intelligent Tracking Prevention Debug Mode.
Finally, from the same Develop menu, click Show JavaScript Console to open the console in the browser viewport.
If the option to show the console isn’t available, you need to browse to a website first.
Once the console is open, by browsing to a handful of websites you should start seeing ITP-related logging in the console.
What is logged
The inventory of items logged into the console is pretty vast, and it’s also quite poorly documented. Nevertheless, here are some of the debug messages you can expect to find.
| Debug message | Description |
|---|---|
Applying cross-site tracking restrictions to: [list_of_domains] |
ITP has flagged the listed domains as having cross-site tracking capabilities and has applied its restrictions to them. |
About to remove data records for: [list_of_domains] |
It has been more than 7 days since a meaningful interaction in first-party context with the listed domains, so Safari deletes either all stored data on these domains or all but cookies (if cookies were set with valid Set-Cookie headers). |
| Messages pertaining to the Storage Access API. | There are many debug messages about the Storage Access API, such as when access is granted, when access couldn’t be granted, and when access was denied. |
Scheduled domain to have its cookies set to SameSite=Strict. |
ITP has detected that a domain is participating in bounce tracking and has set its cookies to SameSite=Strict as a consequence. |
Capped the expiry of third-party CNAME cloaked cookie named cookie_name. |
If CNAME cloaking is detected, then cookies set with Set-Cookie headers are set to expire 7 days. |
Domains flagged by ITP are reset by deleting the browser history. This nulls the list of domains flagged by ITP.
Applying cross-site tracking restrictions to…
This debug message means that ITP has flagged the domains in the list as having cross-site tracking capabilities. It doesn’t mean they do cross-site tracking, but it means they have the capability to do it.
To be listed among these domains typically requires that the domain be requested from enough unrelated sites using HTTP requests. For example, loading the same pixel from google-analytics.com on three unrelated sites (e.g. sitea.com, siteb.com, and sitec.com) will have ITP flag google-analytics.com as a (potential) tracking domain.
The main impact of this is on first-party storage, as traffic from a flagged domain can result in first-party cookies being restricted to a lifetime of just 24 hours. There is some impact on the referrer string as well.
Notably, Safari doesn’t use ITP to block third-party cookies anymore. Instead, all third-party cookies are blocked without exception on Safari, and the site needs to use the Storage Access API to gain access.
About to remove data records for…
Safari removes all script-writable storage (localStorage, indexedDB etc.) from a site if the site hasn’t been interacted with in first-party context for the last 7 days.
This means that the user has to actually visit the site and perform a meaningful interaction (e.g. click, scroll) to have the timer reset.
JavaScript cookies can have their expiration reset with the document.cookie API, but the maximum expiration is always enforced at 7 days by Safari.
Safari also removes all website data (including cookies set with HTTP headers) if the domain has been classified by ITP AND if the domain hasn’t been interacted with in first-party context in the last 30 days.
Thanks to Antoine Bourlon for the clarification above.
Storage Access API
Interactions with the Storage Access API have their own debug logging.
For example, when prompting for Storage Access, a message like this is shown if the embedded frame requests access to the parent page’s storage:
About to ask the user whether they want to grant storage access to sub_frame_domain under top_frame_domain or not.
Similarly, errors are output into the console as well.
Bounce tracking protection with a SameSite=Strict jail
This feature is special in that it’s not currently implemented, even though the protection mechanism exists.
Based on this article, the restriction has been created to cater to specific, listed domains that participate in such a scheme. Currently, the list is empty.
The idea is that if bounce trackers are detected, then domains to which the request is redirected are stripped of their capability to leverage cross-site cookies.
It remains to be seen whether this gets more attention in the future. It’s likely, considering how prevalent bounce tracking is.
CNAME cloaking mitigation
CNAME cloaking refers to a practice where a tracking domain is masked behind a first-party domain owned by the site that wants to collect data for the tracker.
For example, instead of a site sending data directly to https://www.tracker.com, they proxy it through https://track.site.com. This subdomain would actually be a CNAME record to www.tracker.com.
This has been a fairly popular way of overcoming ITP’s restrictions on first-party cookies. However, with the recent versions of Safari and iOS/iPadOS, WebKit has begun the task to invalidate this practice.
There’s a bug in WebKit where the cookie name isn’t exposed. A fix is forthcoming.
ITP Debug m´Mode will tell you if the current domain is trying to set cookies using a CNAME record to a cross-site origin, and whether it has taken appropriate action.
Summary
Intelligent Tracking Prevention is a complex machine, so getting familiar with the accompanying debug output is very useful if you want to know more about the inner workings of the mechanism.
ITP is also constantly evolving, and the log output will be constantly updated to match the latest capabilities of WebKit’s tracking preventions.
Unfortunately, it’s not currently possible to enable ITP Debug Mode for iOS Safari via USB tether, even if all other capabilities of the web inspector are at your disposal. Hopefully, the mobile browser will have debugging capabilities at some point in the future, but based on discussions with WebKit engineers it doesn’t seem likely in the short term.
Let me know in the comments if you have questions about ITP Debug Mode or about ITP in general!