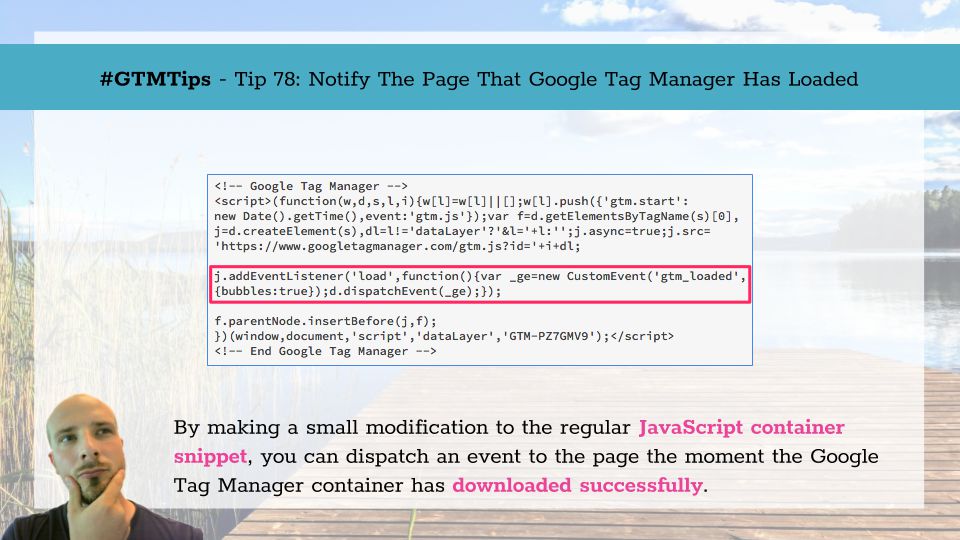
Here’s a quick tip in response to a query in Twitter by Riccardo Mares. By making a small change to the Google Tag Manager container snippet, you can have the <script> element generated by the snippet notify the page as soon as the Google Tag Manager library has downloaded.
What you do with this information is up to you. If you are working directly with the google_tag_manager interface, for example, it might make sense to not act until the interface has been established.