#GTMTips: Product-Scoped Custom Dimensions And Metrics
With the advent of Enhanced Ecommerce for Universal Analytics, a new scope was introduced for Custom Dimensions and Metrics. Product scope can be used to send information about each product that is sent through Enhanced Ecommerce, but it’s not exactly the most logical or intuitive thing to wrap your head around.
In this #GTMTips post, we’ll take a look at how to implement Product-Scoped Custom definitions via Google Tag Manager, and I’ll quickly explain how they work in relation to queries and reports you might want to build on top of them.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 29: Add product-scoped Custom Dimensions and Metrics to Enhanced Ecommerce
Here’s the key piece of information about the product scope: it’s bound to the Enhanced Ecommerce event and product it’s sent with. So, if you send the dimension or metric with a product in the Add to cart payload, it will only exist in that event. It won’t persist through the entire Enhanced Ecommerce funnel!
This is crucial information, as it reminds us that Enhanced Ecommerce is very clinical by nature. Barring some exceptions (e.g. product list click attribution), a well-oiled Enhanced Ecommerce funnel requires consistency. It’s critical to maintain a uniform product object throughout the funnel, adding relevant dimensions when they become available, as product variant (e.g. size) might be something you select only after the detail view, when you add the product to cart.
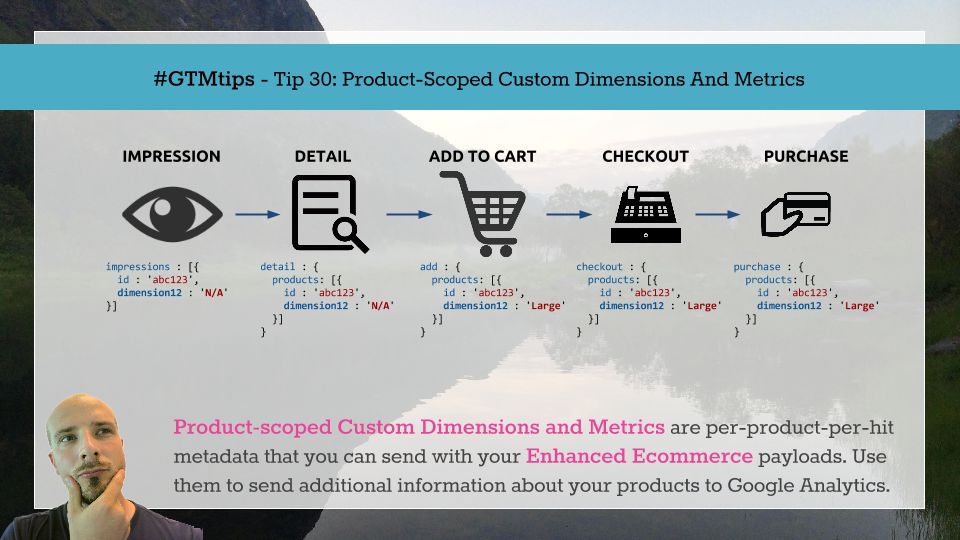
Product-scoped custom dimensions and metrics give you more dimensions and metrics to play with, but they are bound by the same consistency requirement as the regular dimensions and metrics. So keep this in mind when implementing them. In the picture above, dimension12 is used to maintain product size, which is “N/A” until the Add To Cart step. So any queries for “Show product abc123 with size Large” would only return hits for Add To Cart, Checkout and Purchase - not Impressions or Detail.
Example uses for these custom dimensions and metrics would be:
-
In stock vs. out of stock (dimension)
-
Stock status (metric)
-
Profit margin (dimension if percentage, metric if value)
-
VAT-less price (metric)
-
Host product or bundle add-on (dimension)
To implement product-scoped custom definitions, you basically add the dimension or metric key directly into the relevant products Array object in dataLayer:
window.dataLayer.push({
'event' : 'eecDetail',
'ecommerce' : {
'detail' : {
'products' : [{
'id' : 'abc123',
'dimension3' : 'In Stock',
'metric5' : '11.99'
},{
'id' : 'abc234',
'dimension3' : 'Out of Stock',
'metric5' : '13.00'
}]
}
}
});
After this, any Enhanced Ecommerce / Data Layer -enabled Tag which fires on Custom Event eecDetail will also send these custom dimension and metric values to GA along with their respective products.
To be more generic with dataLayer, a simple way of incorporating Google Analytics -specific dimensions (such as these product-scoped definitions) is to utilize the Custom JavaScript Variable method for Enhanced Ecommerce implementation.
If you want to see a nice example of how to use a product-scoped custom metric, check out my post on measuring cart value with Google Tag Manager.