#GTMTips: Two Simple Data Model Tricks
One of the more difficult concepts in Google Tag Manager is the data model. In essence, the data model is what Google Tag Manager uses to populate the Data Layer variable. You might be tempted to think that it’s the same thing as the dataLayer array, but it’s not.
The data model is a representation of the keys and values you push into dataLayer. Whenever you push any key into dataLayer, GTM grabs this key and updates the corresponding key in its data model with the new value, or in the case of objects and arrays merges the old and the new value together.
In this #GTMTips article, I’m completely indebted to Mr. Jethro Nederhof from Snowflake Analytics. He published these two tricks in Measure Slack, and I asked if he’s OK that I publish them on my blog. He kindly agreed, which is not suprising, since his generosity also spawned our co-authored article on tracking browsing behavior a few months back.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 85: Two simple data model tricks
Both tips have to do with how the data model processes keys and values pushed into it.
The first trick lets you prevent recursive merge from happening (useful on single-page apps where you don’t want to persist values pushed in earlier pages, for example).
The second trick lets you access what the current state of the data model is. This can be useful for a number of things, but especially if you’re debugging your setup it might be useful to see all they keys and values that are currently located in the data model’s table.
Trick 1: Use _clear: true to prevent merging of the keys in the object
Let’s say you are pushing some product impressions into the dataLayer. The first push looks like this:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
products: [{
sku: '123',
name: 'Thick as a Brick'
},{
sku: '234',
name: 'Aqualung'
}]
});
At this point, the key products in the data model would have two objects representing the products that were pushed. If you were to create a Data Layer variable for products, that’s what you’d also get as the return value of the variable.
Then let’s say the user moves to another section of the site without a page load (so it’s a single-page app), and on that page there’s just one product impression, so the site runs the following code:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
products: [{
sku: '345',
name: 'Close to the Edge'
}]
});
You’d expect the data model to now have just one product in the products array, but due to how recursive merge works, the data model looks like this:
{
products: [{
sku: '345',
name: 'Close to the Edge'
},{
sku: '234',
name: 'Aqualung'
}]
}
As you can see, the second product of the first push persists, because the new product was simply merged with the old products array.
And here’s the tip. To prevent this recursive merge from happening, you need to push the key _clear with the value true in the same object where you push the keys you don’t want to merge with their counterparts. So the second push becomes:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
products: [{
sku: '345',
name: 'Close to the Edge'
}],
_clear: true
});
So now the key in the products array of the data model only has one object within.
Trick 2: Get the object representation of the current state of the data model
You can always use window.google_tag_manager['GTM-XXXXX'].dataLayer.get(key) to fetch the current value of the given key from the data model. But if you want to get the full contents of the current data model, you need to run the following command:
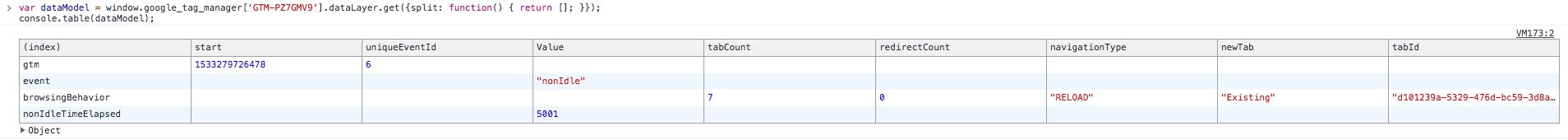
var dataModel = window.google_tag_manager['GTM-XXXXX'].dataLayer.get({
split: function() { return []; }
});
console.table(dataModel);
If you run the command above in the JavaScript console of your browser, you should see a nice table view of the current data model:
What a simple way to see what the current state is.
Summary
I’ll be the first to admit: these are very technical, niche tricks. You probably won’t need them daily, or even monthly, in your implementations.
However, I firmly believe that understanding how the data model works is one of the keys to unlocking Google Tag Manager’s real power.
And, again, a huge thanks to Jethro Nederhof for revealing these simple tricks. He gets full credit for the substance of this article.