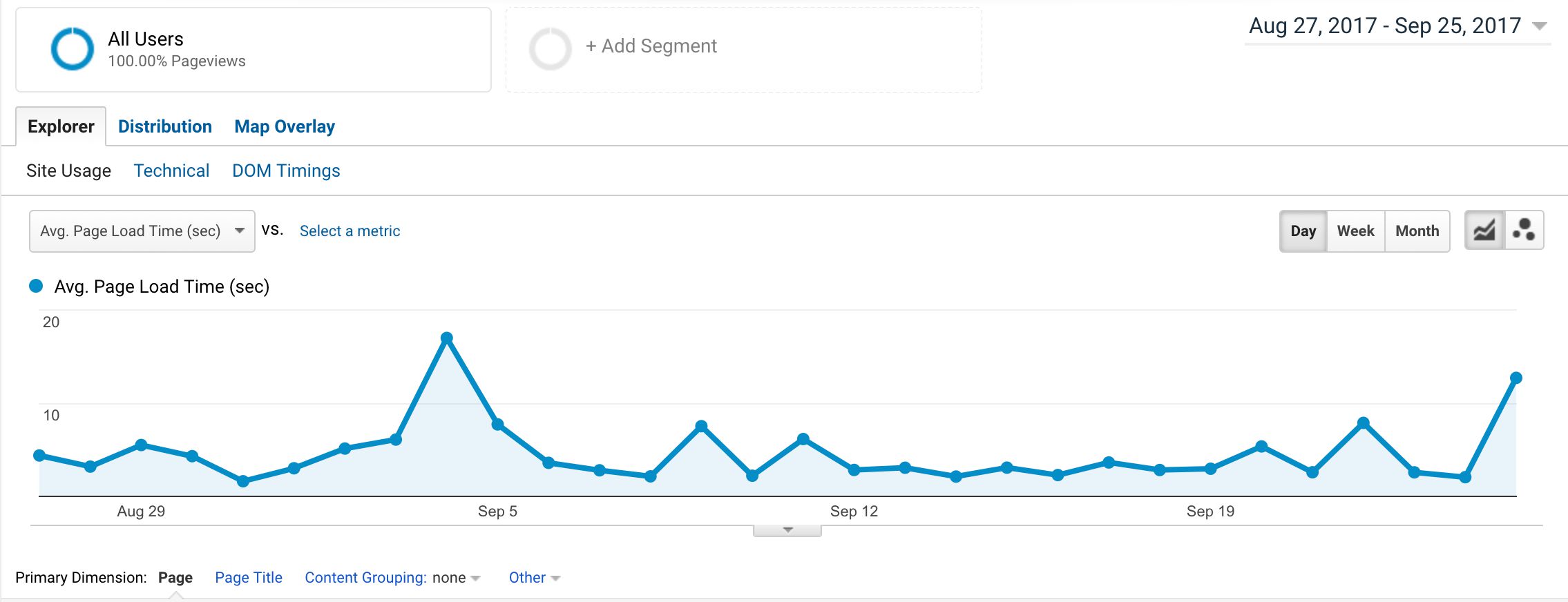
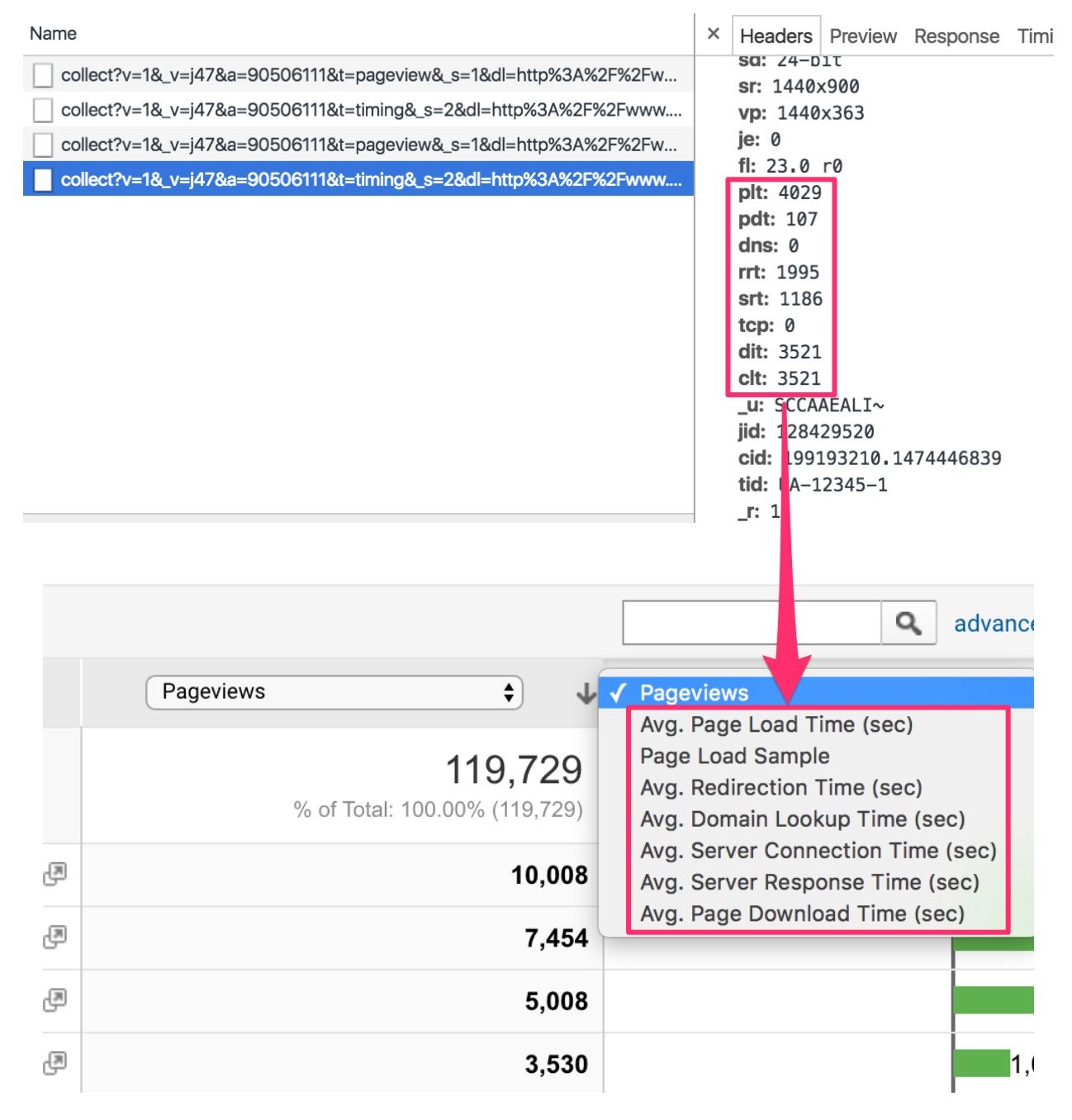
Universal Analytics can collect Page Timing data from users that load your pages. This data is populated in to the Behavior -> Site Speed -> Page Timings report, and it’s a very useful feature for optimizing your website.
However, there’s a murky underside to this generous feature. The way Page Timings collection works is that when Pageview hits are sent from the site, a sample of these (1% by default) are automatically followed by a timing hit which includes page performance data grabbed from the Navigation Timing API.