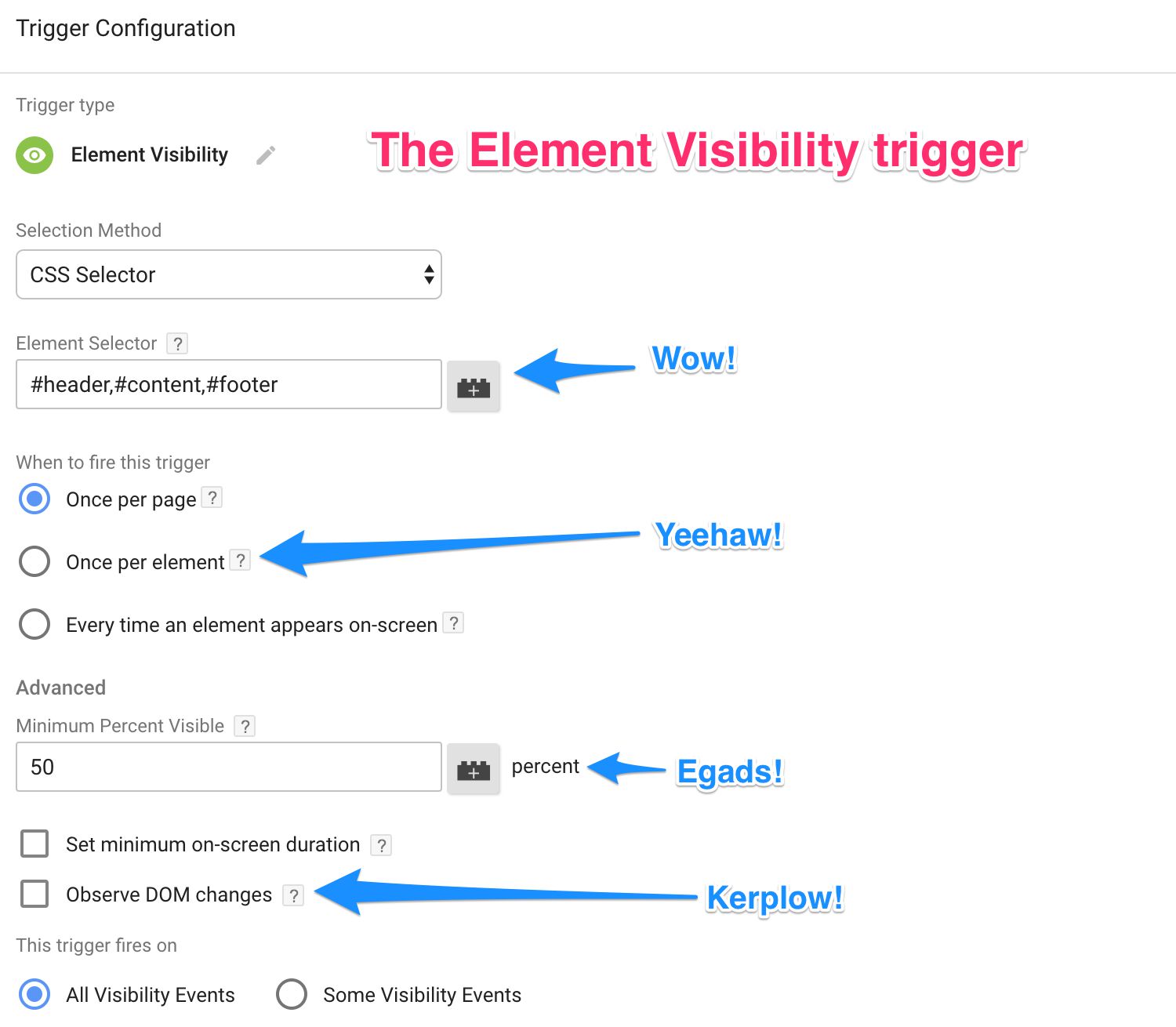
Holy visibility, Batman! Visibility is a seriously undervalued aspect of web analytics tracking. Too often, we fall into the trap of thinking that “Page Views” actually have something to do with “viewing” a page. Or that tracking scrolling to 25%, 50%, or 75% of vastly different pages makes sense on the aggregate level. So you will be very pleased to know that the Google Tag Manager team (who have been on FIRE recently), have just published the Element Visibility trigger.