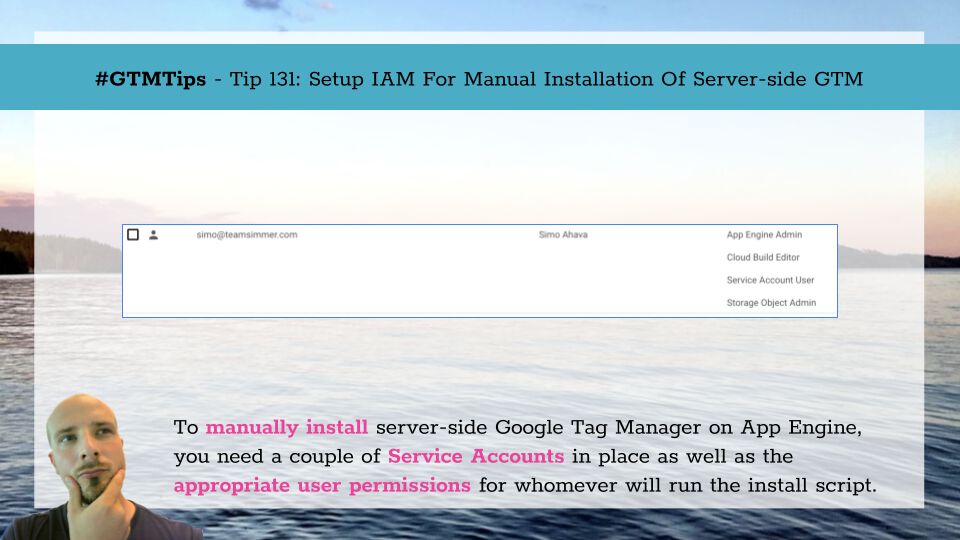
If you want to manually install server-side Google Tag Manager on App Engine in the Google Cloud Platform, you are of course welcome to do so.
The main benefits of doing this are that you get to choose the region where App Engine is deployed and that you can use existing project resources instead of having a new project automatically created for you.
However, to run the script without errors, there are a number of things you need to enable first.