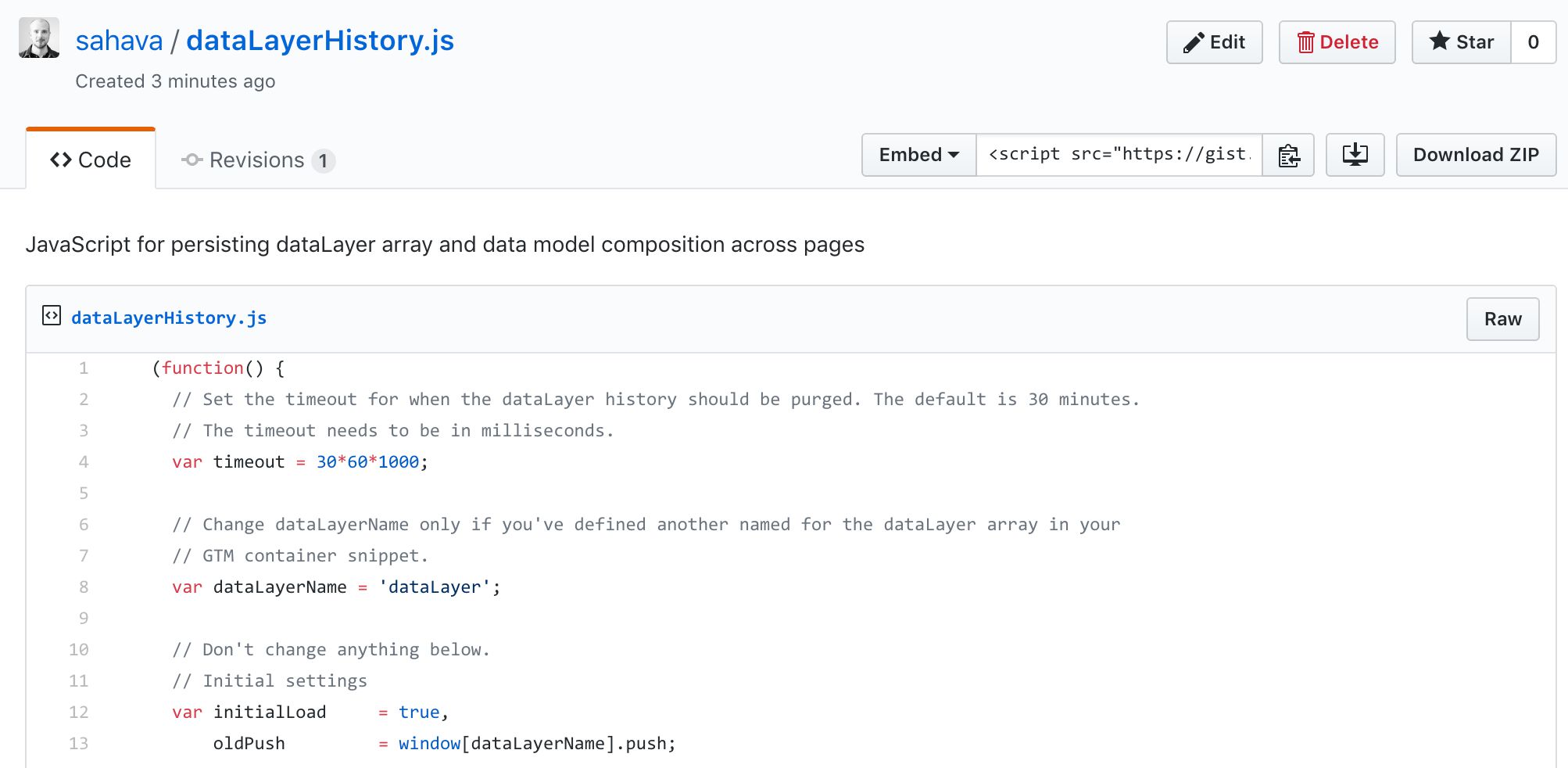
UPDATE 4 June 2020: Instead of copying the Custom HTML code from the article, please load it from the GitHub Gist instead. Four years ago, I wrote an article on how to persist GTM’s dataLayer from page to page. Unfortunately, the solution was a bit clumsy, requiring you to …