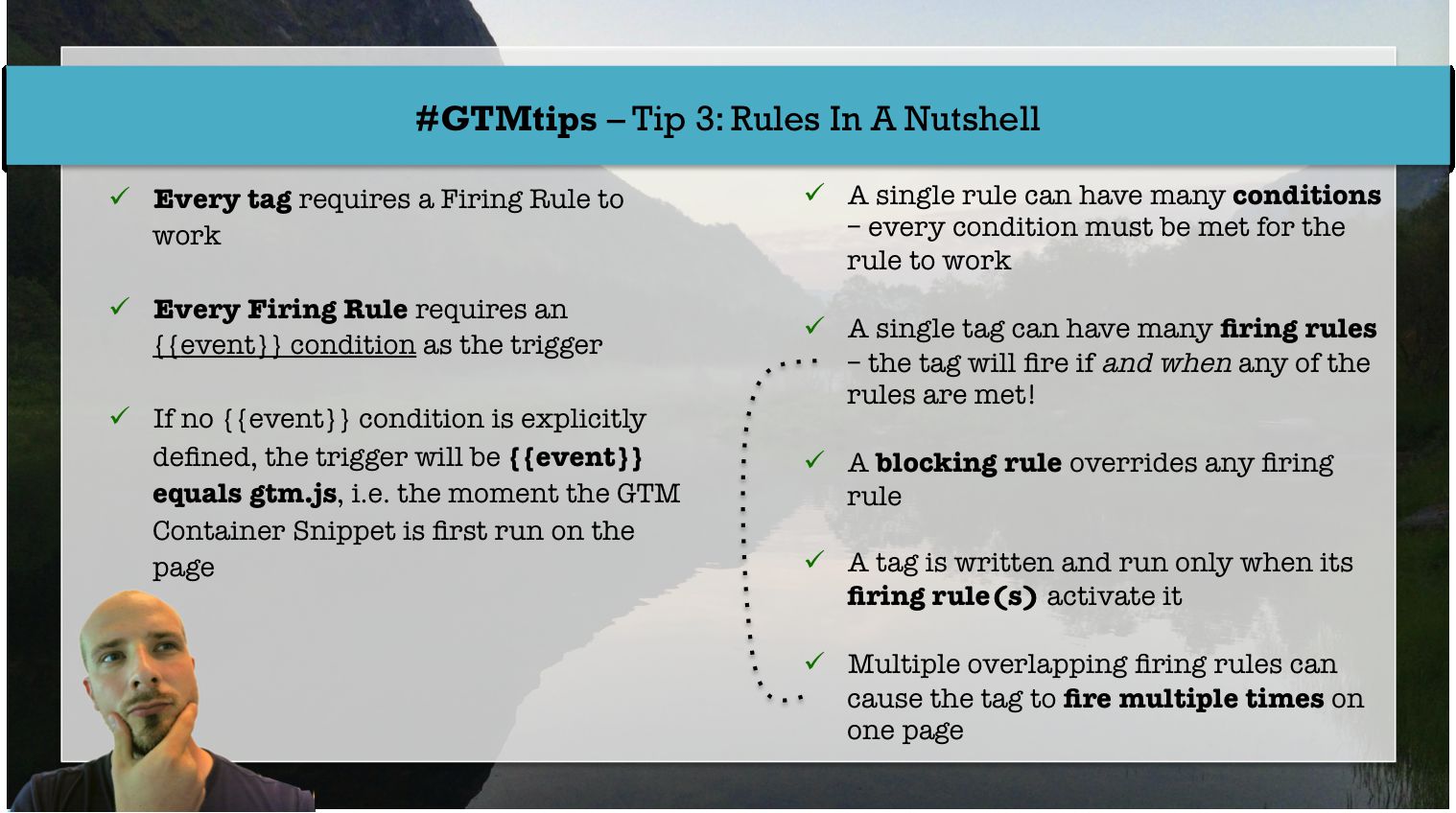
Rules are the cornerstone of Google Tag Manager. As with any critical element in a system, they are easy to get wrong. This tip is just a refresher on how GTM firing and blocking rules work. Tip 3: Google Tag Manager rules in a nutshell So, let’s go through these points …