#GTMTips: Referral Exclusion On Receipt Page
You might have noticed that the Referral Exclusion List in Google Analytics is difficult to maintain. You can’t copy a list from one property to another, the list is a wildcard match for domain names (so all subdomains are automatically excluded), and it’s just about the clunkiest user interface we’ve seen since ERP tools from the 1990s. A while ago, I wrote of a solution which lets you manage referral exclusions using Google Tag Manager, and it’s still a neat trick, as it’s way more flexible than said clunky UI.
However, it’s still an a priori setup. You need to know what referrals are coming in. Also, if you have hundreds of referrals that you want to exclude, it’s still a headache. With Ecommerce payment gateway referrals, it’s very common to have a huge amount of domains you didn’t even know to exist polluting your session data.
In this tip, I’ll show you a simple and elegant way to make sure that nothing interferes with correct attribution on your Ecommerce receipt page.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 34: Exclude all referrals on your receipt page
That’s right! We’re going to brutally exclude all referrals on the receipt page. No matter where you come from, you will not be counted as a referral, and thanks to Google Analytics’ last non-direct source attribution, your pre-payment-gateway-session will stay intact.
“Exclude all referrals? Regardless of where they come from?” I hear you whisper in fear. Speculations about me finally losing my mind along with my hair are flying to and fro like suicidal swans.
I’m serious! Think of a scenario where a referral to your receipt page is significant. You’re not going to be sending campaign traffic to that page. You’re not going to want to see it in Google’s search index. Unless you’re the worst SEO manager in the world, you’re not going to want to build links to that page. So we don’t care about referrals to the receipt page. The hypothesis is that whenever someone lands on the receipt page, it’s always as part of your checkout funnel.
I know, always is not something you should articulate outside of singing Bon Jovi at the local karaoke bar. But in this case it’s worth the risk. The only reason you might want to see referral data on the receipt page is to debug some issue with your checkout funnel. But, my friends, there are better tools than Google Analytics’ session attribution to do that. If you’re really concerned, you can always send the referrer as a Custom Dimension.
Anyway, to get things working, you need to do two things: create a Custom JavaScript Variable and modify the Tags which fire on the receipt page. Let’s start with the first one.
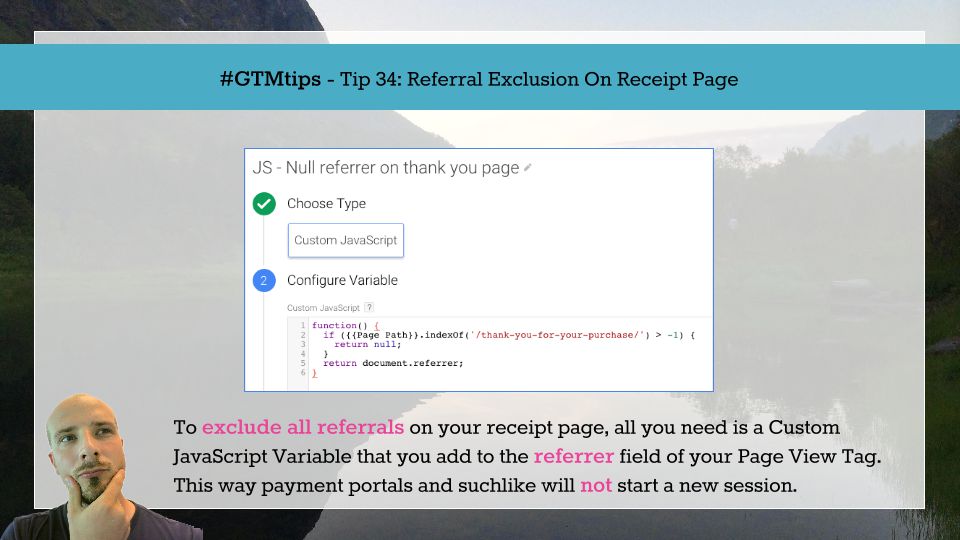
Create a new Custom JavaScript Variable, and name it {{JS - Null referrer on thank you page}} or whatever suits your fancy. Next, populate it with the following code:
function() {
return {{Page Path}}.indexOf('/thank-you-page/') > -1 ? null : document.referrer;
}
I’m aware that this is different than the code in the image above. I’m dark, mysterious, and unpredictable that way! (Both work just fine).
The key thing is to change the string in the indexOf method to match the path (or part of path) of your receipt page. It’s case sensitive, so if you’re one of the 3 people who think that URLs that are something else than all lowercase are cool, make sure you include the case in the check.
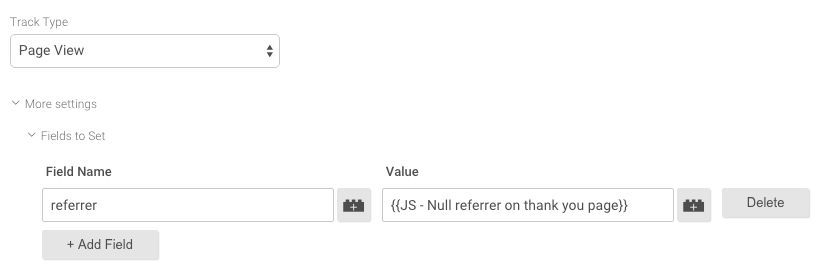
Once you’ve created the Variable, head on over to your Universal Analytics Tags which fire on the receipt page. That’s right, you’ll need to edit all of them, because even a single Tag which gets through with incorrect referrer information will start a new session. In the Tag settings, browse down to Fields to Set, and add a new field with this setup:
Field Name: referrer
Value: {{JS - Null referrer on thank you page}}
And now you’re all set! When you run this setup, whenever the user lands on /thank-you-page/, all hits to GA are sent without a referrer.
Thanks to Michael] for bringing up the point of editing all the Tags on the page, not just the Page View Tag.
Simple, elegant, and quick.