Folders And Syntax Highlighting In Google Tag Manager
What a nice way to wake up to a new day, when brand-spanking new features have been released for Google Tag Manager.
The two features I want to introduce here are Folders in the UI, and code syntax highlighting in Custom HTML Tags and Custom JavaScript Variables.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Folders
Folders is one of those features that has been requested for over and over again since day one. The UI clutter in GTM is a serious problem, especially when dealing with dozens and dozens of items in a single view. With folders, you can logically categorize individual items, so it should dramatically reduce clutter. That is, once the feature is more refined.
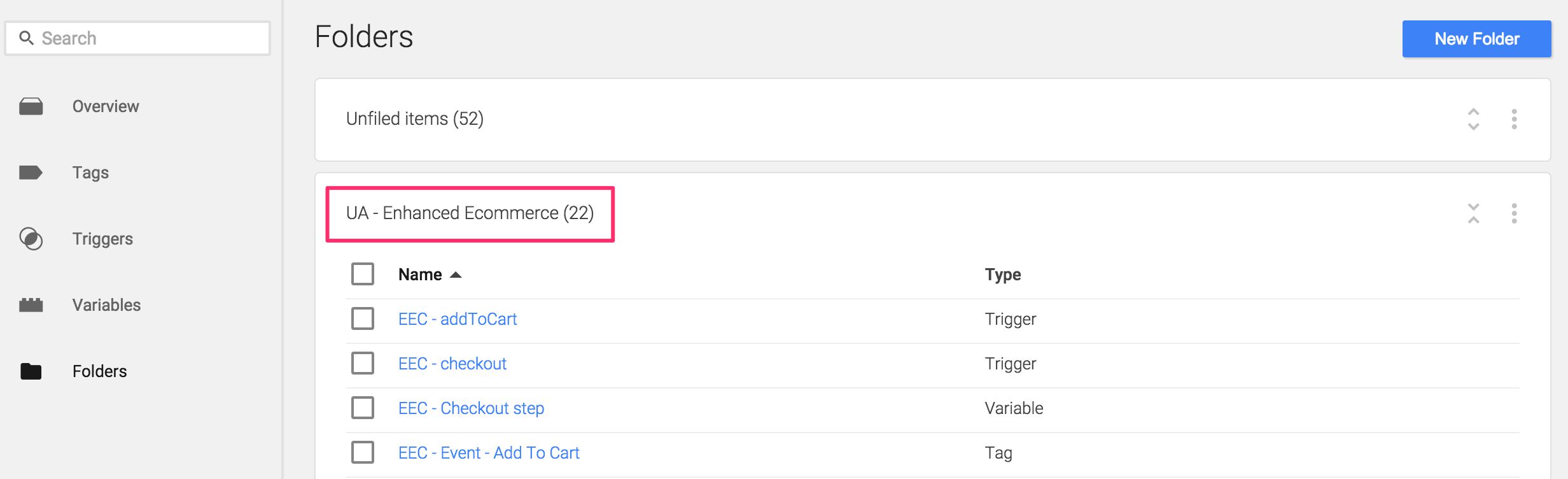
To create a new folder, browse to the new navigation item Folders in the left-hand panel, after which you’ll be treated to a new view. In this view, it is possible to create a New Folder, and select multiple items to Move into this folder.
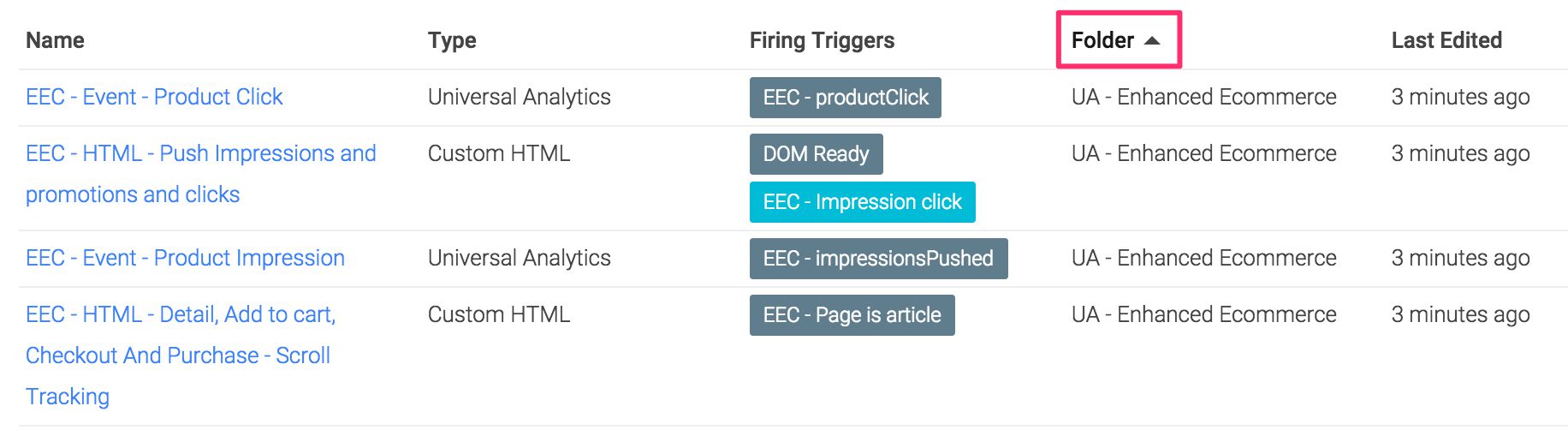
Here’s the thing. For now, this is just a nice UI feature. In essence, it’s a new sortable column, nothing more. It’s a huge step in the right direction, but it requires a lot more refinement:
-
Ability to have one item in multiple folders
-
Restrict user access to only certain folders, preferably on all user levels, but at least so that they can only View the contents
-
Selective publish only folder X, or leave folder Y out of publish workflow
-
Only show items from folder X in the view (Tags / Triggers / Variables)
-
Include folders in the quick search on top of the left-hand panel
Only after refinements like these can we truly celebrate. Just kidding, we can do a little GTM jiggle right now.
Code syntax highlighting
This got me way more excited. I and many others have been using the excellent Code Editor for GTM, created by the awesome people at fifty-five.
No matter how great that extension is, it’s weird that GTM didn’t have syntax highlighting enabled natively. Well, now it does!
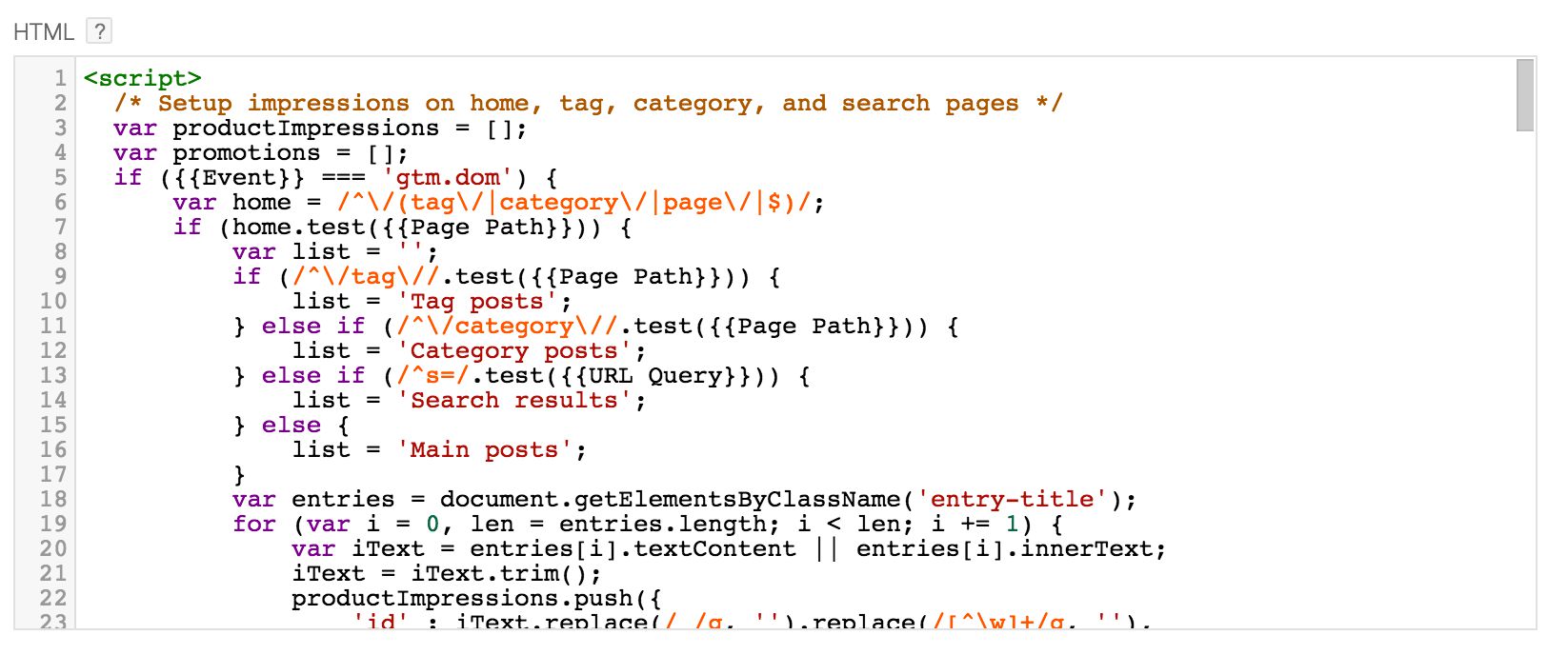
It looks great, and has features you’d expect from a syntax highlighter, such as automatic indentation. It does lack some stuff, like highlighting both brackets around a code block when the cursor passes over one of them, but I’m sure these are refinements that can be added to the tool later.
Both of these features are very welcome to Google Tag Manager, so good job devs, again! Now let’s make them even better, right?